Автор: josquine1000
Перевод: Soleil
1. Настраиваем рабочее пространство.
2. Создаем структуру.
3. Создаем кнопки.
4. Устанавливаем настройки материалов.
5. Устанавливаем настройки неба и визуализации.
Вступление
Хотите создать красивый веб-сайт в таком… растительном стиле? Вперед! При помощи Bryce и графического редактора можно создать просто великолепный сайт!
(см. образец на картинке)

1. Настраиваем рабочее пространство.

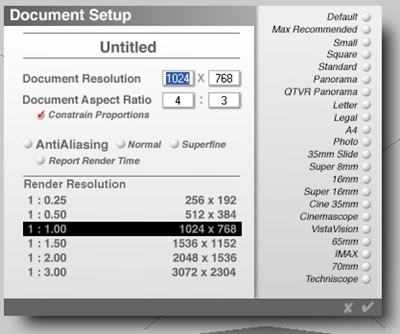
Создаем новый документ (Ctrl + N) размером 1024x768 (хотя обычно у сайта ширина около 750 пикселей).
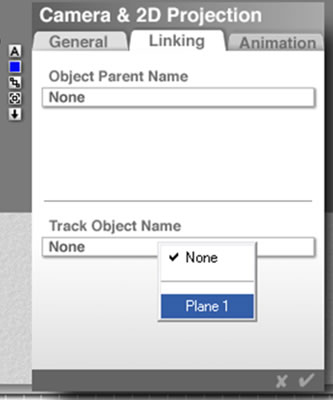
Выбираем камеру (которая по умолчанию) и щелкаем на кнопку А (которая справа) (еще можно сочетание клавиш Ctrl+Alt+E). Переключаемся на закладку Linking (привязка) и в строке Track object name указываем Plane 1.

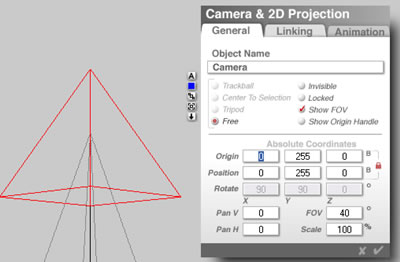
Возвращаемся на вкладку General и устанавливаем позицию камеры (см. параметры на рисунке ниже). Так камера разместится прямо над плоскостью.
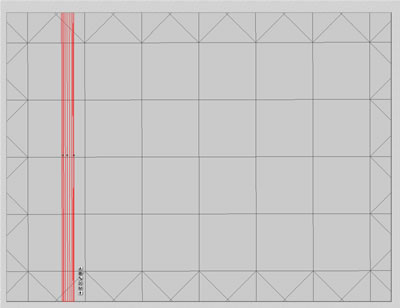
А теперь переключаемся на вид с камеры.

2. Создаем структуру.

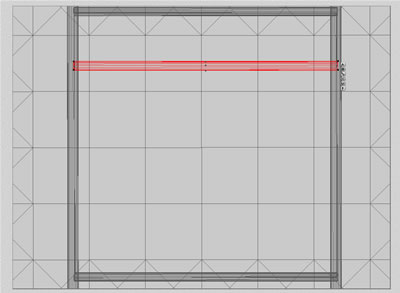
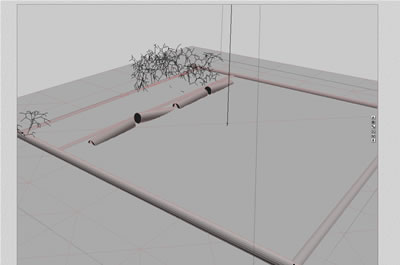
Создаем цилиндр. Увеличиваем – примерно как на рисунке (и поворачиваем на 90О по оси X)

Дублируем цилиндр (Ctrl+D) и помещаем дубликат на другом краю Plane 1.
Еще один дубликат поворачиваем по оси Y (если удерживать Shift, то не придется мучаться с подбором угла). Создаем еще дубликаты – и размещаем их как на рисунке. Это и будет структурой нашего веб-сайта.

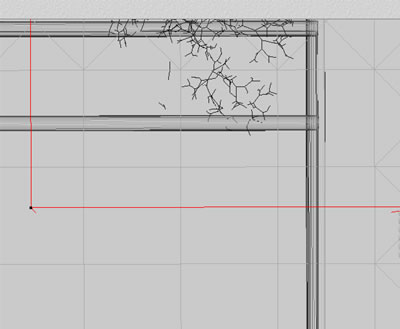
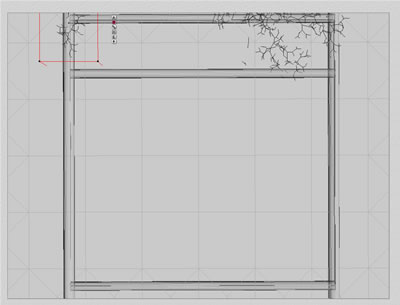
Создаем дерево и помещаем его в правый угол. Помещаем дерево немного под цилиндры – ну, примерно как на рисунке. По идее, в результате должно казаться, что ветви и листья оплетают цилиндр.

Создаем второе дерево, уменьшаем, помещаем в левый угол. По мнению автора, это придаст сайту крутой вид. Ну… насчет крутости спорить не буду, а равновесие и впрямь соблюдать надо.
3. Создаем кнопки.

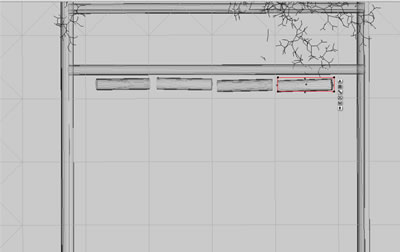
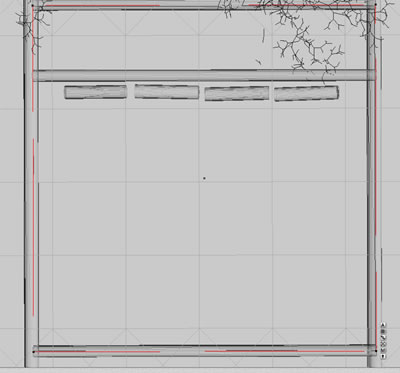
Создаем четыре цилиндра и разместите их как на изображении. Лучше всего слегка повернуть их в разных направлениях и под разными углами. Ну, совсем чуть-чуть повернуть.
(Примечание переводчика – лучше всего воспользоваться командой мультирепликации (Alt+Shift+D) со смещением по оси Y. При размерах кнопок-цилиндров 4х19х4 смещение по Y можно устанавливать 22-25. А вот теперь можно разворачивать цилиндры – как удобно).

Создаем куб и меняем его размер – да, как на изображении. Он послужит нам отличным фоном…

Размещаем все объекты на сцене – так, чтобы куб и цилиндры были чуть утоплены в плоскости. Результат должен быть похож на вот это:
4. Устанавливаем настройки материалов.

Самое время присваивать текстуры!!
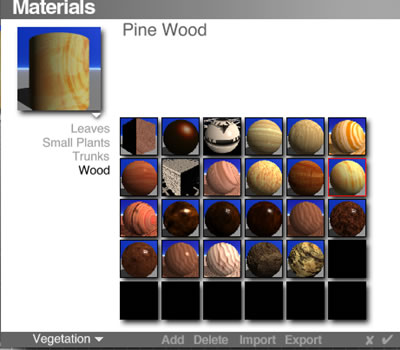
Выбираем плоскость и присваиваем ей древесный материал. Автор советует взять Pine Wood из категории Vegetation, а затем уменьшить масштаб (хотя бы до 12% – прим.пер).

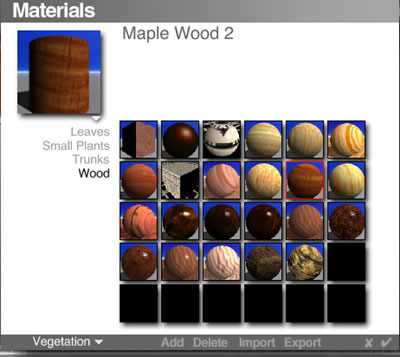
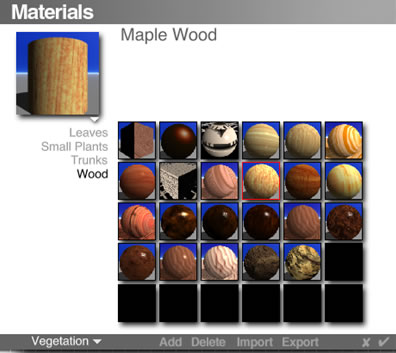
Выбираем цилиндры (которые «рамка») и группируем их. Рекомендуемый материал – Maple Wood2 из той же категории Vegetation.


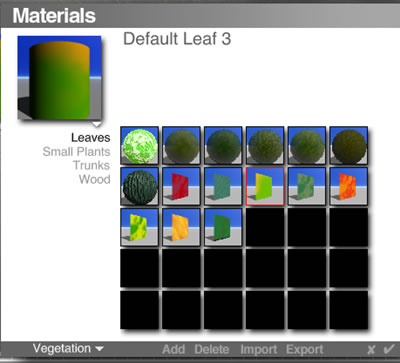
Выбираем дерево (что в правом углу), заходим в его свойства (Ctrl+E). Для листьев выбираем Default leaf 3 материал из категории Vegetation (второе дерево автор не предлагает менять… что вовсе не значит, что вы обязаны оставить его в нынешнем виде – прим.пер.)

Для тех цилиндров, которые «кнопки», лучше подойдет текстура Maple Wood.
Для куба (который фон) применяем текстуру Pine Wood (как и для Plane 1 – только масштаб должен быть нормальным… ну, не меньше 40% – прим.пер).
Ну вот, все текстуры на месте.
5. Устанавливаем настройки неба и визуализации.

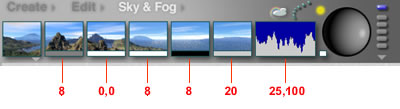
Параметры установки неба берем с картинки:

Все? А теперь – рендеринг!!
Получившееся изображение теперь нужно обработать в графическом редакторе, превращая в шаблон HTML, но это уже к урокам веб-дизайна.
Удачного Вам Рендера!
 А теперь пройденные грабли (примечания переводчика):
А теперь пройденные грабли (примечания переводчика):
Не знаю как у автора, но у меня материал Pine Wood (который применялся для фона и для куба) оказался покрыт не очень приятными черными точками.
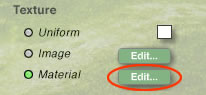
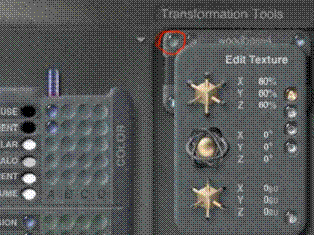
В принципе, это не очень трудно исправить. Заходите в лабораторию материалов (кнопка M), оттуда – в Texture Source Editor (на рисунке нужная кнопка обведена красным)

Попадаете в Deep Texture Editor. Находите компонент 3 (на рисунке специально обведен) и деактивируете его элементы (они должна стать темными, как компонент B на скриншоте… впрочем, у вас B тоже будет отключен). Сделали? Вид в окне Combination изменился в нужную сторону? Нажимайте на ОК.

Еще раз проверьте масштаб текстуры – у меня он отчего-то сбился до 100%. Проверяют (и устанавливают) масштаб вот тут:
Это я так, на всякий случай указала…
Нажимаете ОК и рендерите. Черные точки должны с текстуры пропасть.
Ну… все, больше лично у меня никаких проблем не возникало. Успехов!