| |
|
|
Возьмем домик из рендероситиевского набора, что по улице Бейкер-стрит, предварительно приоткрыв нижнюю дверь. |
Теперь выбираем нужный ракурс и настраиваем небо по своему вкусу. Далее, поскольку домик без задней стенки, ставим сзади плоскость, окрашенную в серый цвет, таким образом, чтобы она не давала просвечивать земле и небу сзади дома через окна. Для этого нажмите на квадратик чуть ниже фигурки Леонардо в палитре Create и переместите ее на место задней стенки. Увеличте размер до размера задней стенки. Должно получиться, что-то типа этого.
|
|

Открываем Photoshop. Создаем новую картинку и рисуем на ней некое подобие складок на шторах.
|
|
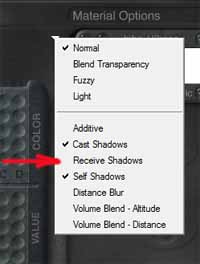
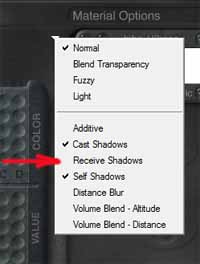
  Снова создаем плоскость. Делаем ее по размерам чуть больше окна и располагаем на небольшом удалении от левого окна. Теперь заходим в лабораторию материалов и присваиваем сделанный материал нашей плоскости. Причем значение параметра Ambience должно быть близко к 100 процентам. Это делается для того, чтобы окно производило впечатление светящегося. Кроме того, отключим тень от окна, попадающую на шторы. Для этого заходим в лабораторию материалов штор и нажимаем на треугольник, на который указывает стрелка. В появляющемся меню убираем галочку около пункта Recieve Shadows. Снова создаем плоскость. Делаем ее по размерам чуть больше окна и располагаем на небольшом удалении от левого окна. Теперь заходим в лабораторию материалов и присваиваем сделанный материал нашей плоскости. Причем значение параметра Ambience должно быть близко к 100 процентам. Это делается для того, чтобы окно производило впечатление светящегося. Кроме того, отключим тень от окна, попадающую на шторы. Для этого заходим в лабораторию материалов штор и нажимаем на треугольник, на который указывает стрелка. В появляющемся меню убираем галочку около пункта Recieve Shadows.
|

Ну что? Теперь можно посмотреть на результаты своего труда. Рендерим.
Ага. Чего-то не хватает. Давайте-ка для правдоподобия поставим горшочек с цветами на окошко. |
Есть два пути. Первый - поставить трехмерную модель. А есть и второй. Воспользуемся вторым.
Снова открываем Photoshop. На этот раз создаем картинку цветка в горшке на белом фоне. Сразу же делаем маску с теми же размерами, что и рисунок цветка. Как это должно выглядеть, видно из рисунка. Снова ставим плоскость подходящих размеров в подходящем месте и делаем аналогичные действия, но уже с маской.
Одна маленькая хитрость. Обязательно сохраняйте сам рисунок и маску в несжатом формате. У меня, например, это сделано в bmp. Иначе, при рендере вылезут артефакты, обусловленные разницей картинок, за счет сжатия.
|
 |

Ну вот. Теперь можно снова рендерить. Смотрим. Теперь картинка более естественная. Оставим. |
| |
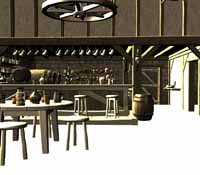
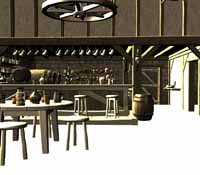
 Ну, что? Приступим ко второму окну. Если от окна с плотно занавешенными шторами, на земле отсвет практически не виден, то от ярко освещенного окна там появляется яркое пятно. Этим мы сейчас и займемся. Прежде всего надо сделать картинку, которую мы хотим увидеть через окно. Лично я, взял средневековую таверну и отрендерил ее в DAZ Studio. Далее опять ставим плоскость. Накладываем текстуру на плоскость. Получается аналогично с первой частью. Здесь у Вас может возникнуть вопрос. А зачем ставить плоскость, накладывать текстуру, когда можно поставить сами фигуры? Попробуйте! Но время рендера увеличится, а визуально отличий практически нет. Хотя о способах сокращения времени визуализации стоит поговорить. Но эта тема заслуживает отдельного рассмотрения. Ну, что? Приступим ко второму окну. Если от окна с плотно занавешенными шторами, на земле отсвет практически не виден, то от ярко освещенного окна там появляется яркое пятно. Этим мы сейчас и займемся. Прежде всего надо сделать картинку, которую мы хотим увидеть через окно. Лично я, взял средневековую таверну и отрендерил ее в DAZ Studio. Далее опять ставим плоскость. Накладываем текстуру на плоскость. Получается аналогично с первой частью. Здесь у Вас может возникнуть вопрос. А зачем ставить плоскость, накладывать текстуру, когда можно поставить сами фигуры? Попробуйте! Но время рендера увеличится, а визуально отличий практически нет. Хотя о способах сокращения времени визуализации стоит поговорить. Но эта тема заслуживает отдельного рассмотрения. |
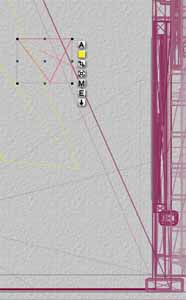
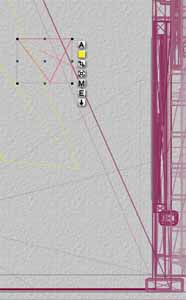
| Теперь создаем источник света типа Spotlight и расположим его между плоскостью и окном, примерно так, как на рисунке. Посмотрите как свет падает на землю за окном и отрегулируйте положение прожектора. |
 |
Настраиваем источник света таким образом, чтобы края падающего света были мягкими и не было резких границ перехода света и тени. Мои настройки показаны на рисунке. Аналогичным образом, делаем свет, льющийся из двери. То есть, создаем еще один источник света и направляем его на дверь. Только интенсивность света у меня получилась чуть побольше. Это можно объяснить просто. Стекло, каким бы оно прозрачным не было, часть света все равно задерживает. А из двери свет льется без помех. |
Посмотрим , что у нас получилось. Делаем рендер. Нормально получилось. Осталось осветить дом снаружи от фонаря. Чем мы и займемся в третьей части. |
|
| |
|
|
 |
Опять берем готовую модель из того же набора, что и дом. Создаем два источника радиального света. У первого источника уменьшаем диаметр до размеров лампочки и располагаем в фонаре. Второй делаем диаметром побольше и тоже помещаем в фонарь. Как это сделать, можно посмотреть на рисунке. А почему два? Законный вопрос. Посмотрите на фонарь. Очень часто вокруг фонаря возникает светящийся ореол. Вот его-то мы и попытаемся изобразить. |
| Сначала настроим маленький источник света, нажав на кнопочку Е. Мои настройки видно из рисунка. |
 |
 |
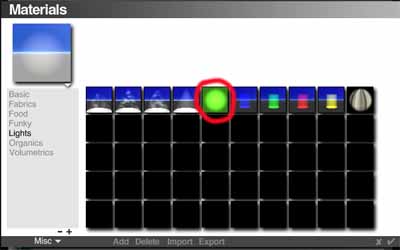
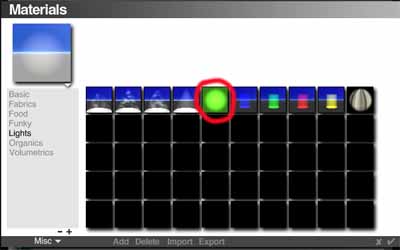
Теперь перейдем к большому источнику света, с помощью которого изобразим ореол. Выделяем его и зайдем в лабораторию материалов, нажав на кнопку М. Ищем папку Misc. А в ней открываем подпапку с материалами для источников света. В ней выбираем материал GreenLit. |
| Но зеленый цвет нам не нужен, поэтому мы меняем цвет и делаем сам светящийся шарик немного прозрачнее. А чтобы сам шарик не отбрасывал теней (у нас уже есть источник свет, отбрасывающий тени) убираем все три галочки, анологично как в первой части урока. |
 |
 |
Ну вот, теперь материал настроен. Пора настроить и сам источник света. Делаем это примерно так, как на рисунке. |




 Снова создаем плоскость. Делаем ее по размерам чуть больше окна и располагаем на небольшом удалении от левого окна. Теперь заходим в лабораторию материалов и присваиваем сделанный материал нашей плоскости. Причем значение параметра Ambience должно быть близко к 100 процентам. Это делается для того, чтобы окно производило впечатление светящегося. Кроме того, отключим тень от окна, попадающую на шторы. Для этого заходим в лабораторию материалов штор и нажимаем на треугольник, на который указывает стрелка. В появляющемся меню убираем галочку около пункта Recieve Shadows.
Снова создаем плоскость. Делаем ее по размерам чуть больше окна и располагаем на небольшом удалении от левого окна. Теперь заходим в лабораторию материалов и присваиваем сделанный материал нашей плоскости. Причем значение параметра Ambience должно быть близко к 100 процентам. Это делается для того, чтобы окно производило впечатление светящегося. Кроме того, отключим тень от окна, попадающую на шторы. Для этого заходим в лабораторию материалов штор и нажимаем на треугольник, на который указывает стрелка. В появляющемся меню убираем галочку около пункта Recieve Shadows.